hexo从搭建到美化主题到域名配置和使用方法一条龙教程
前言
其实我之前是做过一些hexo搭建和其他教程,但其实做的不算太齐全,所以这次我打算把之前的都整合起来,然后再填补空缺,所以这期是会比较长的~
hexo的搭建教程
前置要求
1.安装需要的软件
因为hexo是由Node.js运行的,所以要安装Node.js和Git来编写
Git 官网: Git (git-scm.com)
Node.js官网:Node.js — 在任何地方运行 JavaScript (nodejs.org)
如果打不开,也可以使用我已经下载好的安装,下载链接:[下载链接](前置安装包.zip - 蓝奏云 (lanzout.com))
下载后得到压缩包,解压后有两个文件,打开安装即可。
2。注册GitHub
注册github也很简单,GitHub官网,打开后注册即可,记得要备一个邮箱,QQ邮箱也可以,要是不会,可以到网上搜搜。
嗨嗨嗨,开始安装hexo
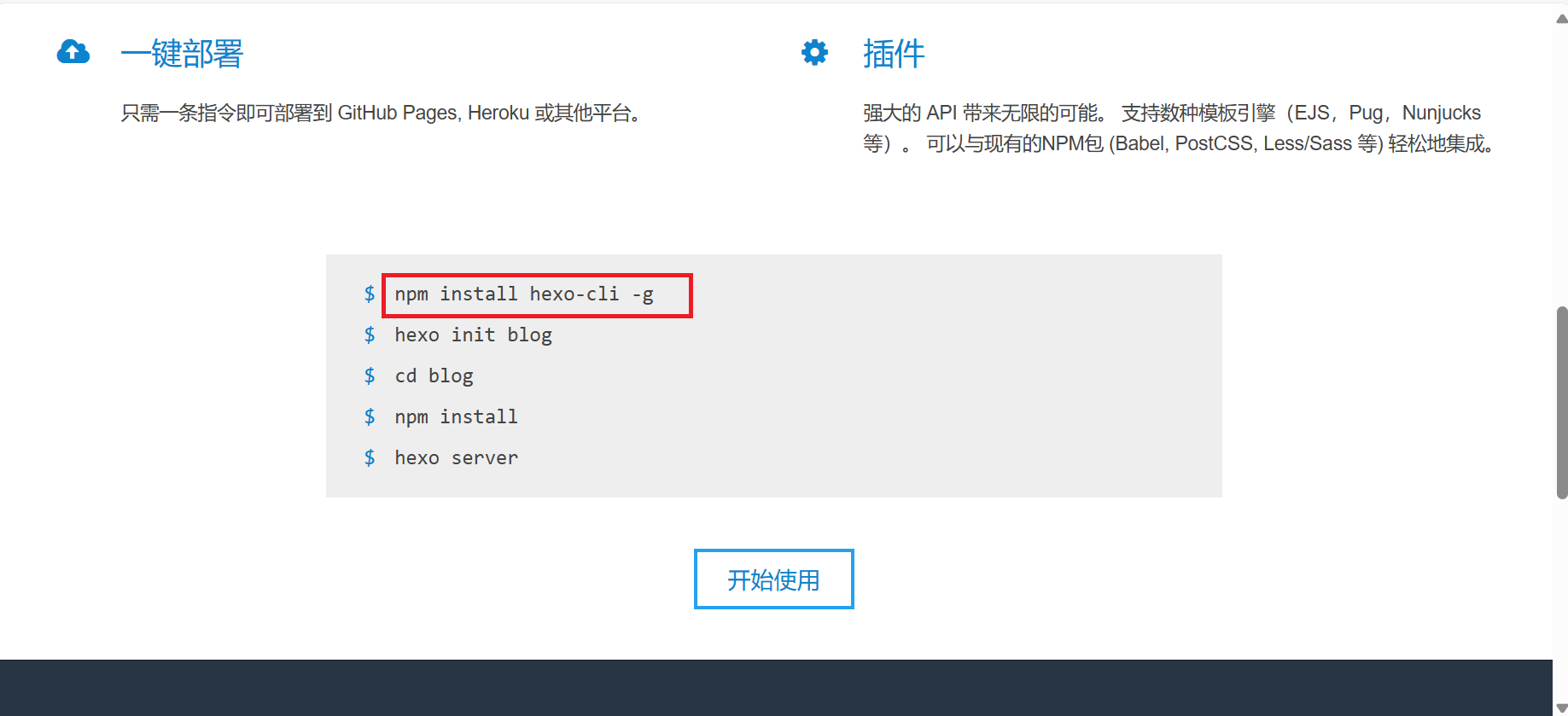
打开hexo官网:https://hexo.io/zh-cn/ ,打开后划到这里
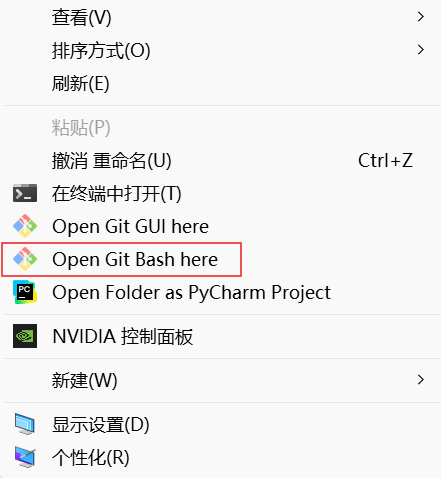
然后复制第一行,在电脑上随便一个位置创建一个自己喜欢的名字,然后在空白区域右键,win11没有的话,就打开“显示更多选项”,然后打开“Open Git Bash here”
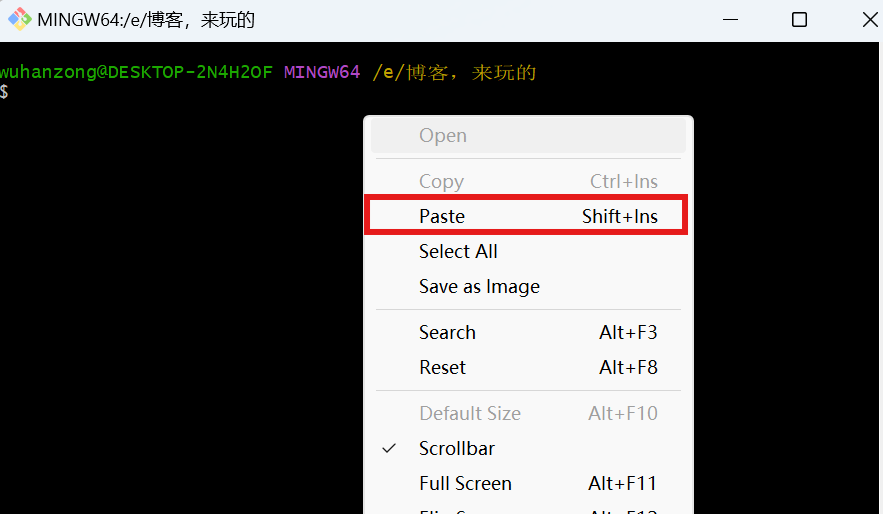
且把刚复制的,粘贴过来,但不能用Ctrl+V,要右键,选择“Paste”即可
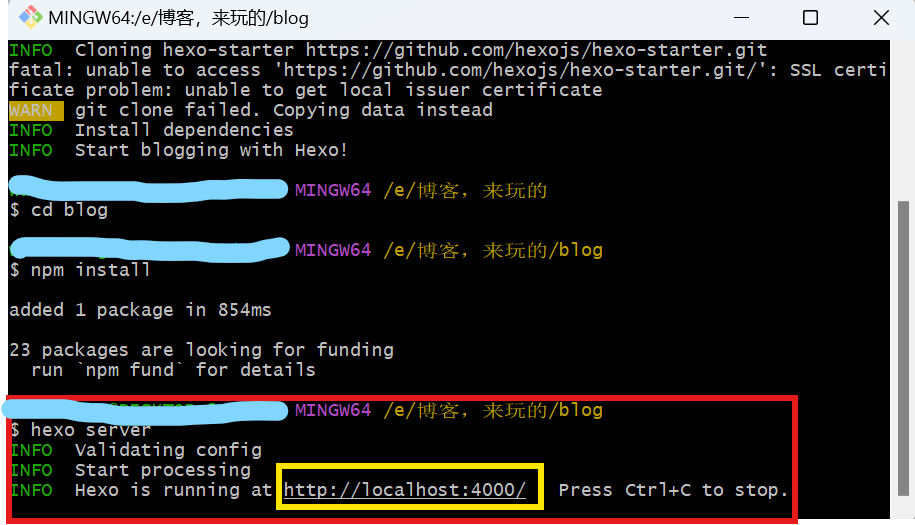
然后等待Git中发生变化时,把剩下的四行都逐一复制过来,直到出现一下页面,并复制黄框中的网址
到浏览器中打开,如果你看到以下页面
那么恭喜你,你已经有一个博客了,但现在还不能给别人看,那么下面是部署到GitHub的教程。
吼吼~有网站了,创建 SSH 密匙
在刚刚的Git里Ctrl+C关掉网站,如何输出这三条命令:
1 | git config --global user.name "你的 GitHub 用户名" |
一路回车就行,然后进入C盘里的 C:\Users\ 用户名 .ssh 记得打开“隐藏的项目”,然后用记事本打开 id_rsa.pub 并复制里面的内容。
稍安勿躁,先在 GitHub 中添加SSH密钥
进入 GitHub,进入 Settings,选择左边栏的 SSH and GPG keys,点击 New SSH key,Title(仓库名字)随便取,然后把 id_rsa.pub 里面的内容到复制到 Key 中,点击 Add SSH key即可。
快了,现在验证连接
依旧在 Git Bash Here 界面中输入:
ssh -T git@github.com
出现 “Hi 你的名字! You’ve successfully authenticated,but GitHub does not provide shell access.”,输入 yes 回车确认。
若出现下面的提示就是连接成功啦
创建 GitHub 仓库了哦
在自己 GitHub 的主页 repository 中点击右上角的 New
Repository name 中输入:用户名.github.io,一定要是这个名字!不然不成功。
勾选 Add a README file
填好后点击 Create repository 创建仓库。
修改以上传网站
现在需要修改_config.yml 文件末尾的 Deployment 部分,修改成如下,修改为你的用户名与仓库名就ok了
1 | deploy: |
上传自己的网站
在git中输入:
1 | hexo g |
然后等待一会即可
嗨嗨嗨,部署成功了!!!
访问 https://你的名字.github.io ,就可以打开我们的网站了。
更换主题
hexo默认的主题有些人认为不是很使用,所以想更换主题,但不知从何找主题和安装主题,其实hexo官方网站自带由各位电脑爱好者制作的各种主题,Hexo官网
打开后,滑倒最下面:
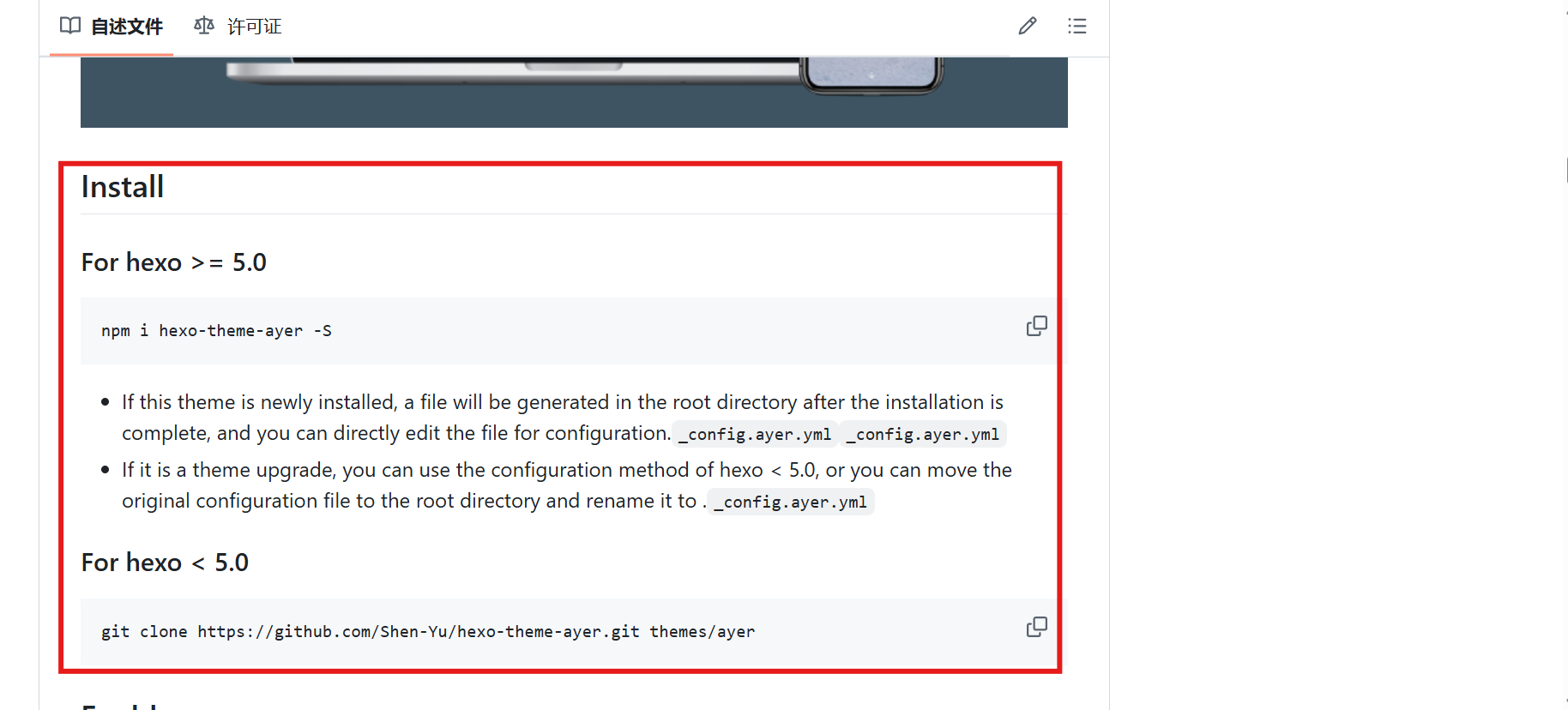
点击“探索主题”,就会发现一条新大陆,全是好康(谐音梗哦)的主题,那么我已“Ayer”主题为例,点击“Visit preview site ”,(有些主题可能是其他选项进入)就会跳转到GitHub的仓库地址,如果打不开,相信各位电脑大神会各显神通,如果没有魔法的话,可以下载一个“Watt Toolkit”免费加速GitHub,言归正传,打开后,滑倒下面会有教程,安装方式一般都是npm安装的

复制后,在git中粘贴稍等一会就安装成功了,如果想对主题本身进行美化,可以去主题的GitHub里,作者一般都有讲美化教程。
推荐的热门主题
Butterfly
Hexo-NexT
Fluid
Hacker
Volantis
Cactus
Acorn
yun
One-paper
推荐的美化教程网站
[Hexo-NexT美化](Hexo-NexT 系列)
[butterfly从零开始美化](从零开始 | Butterfly主题美化教程)
[Hexo-Fluid主题美化](Hexo-Fluid主题美化_hexo fluid美化-CSDN博客)
或者是好用的插件
域名配置
域名购买
我这里是推荐使用namesilo的,或者可以使用一下的域名网:
US.KG 免费三个域名,推荐!需要KTC可以在B站找注册教程
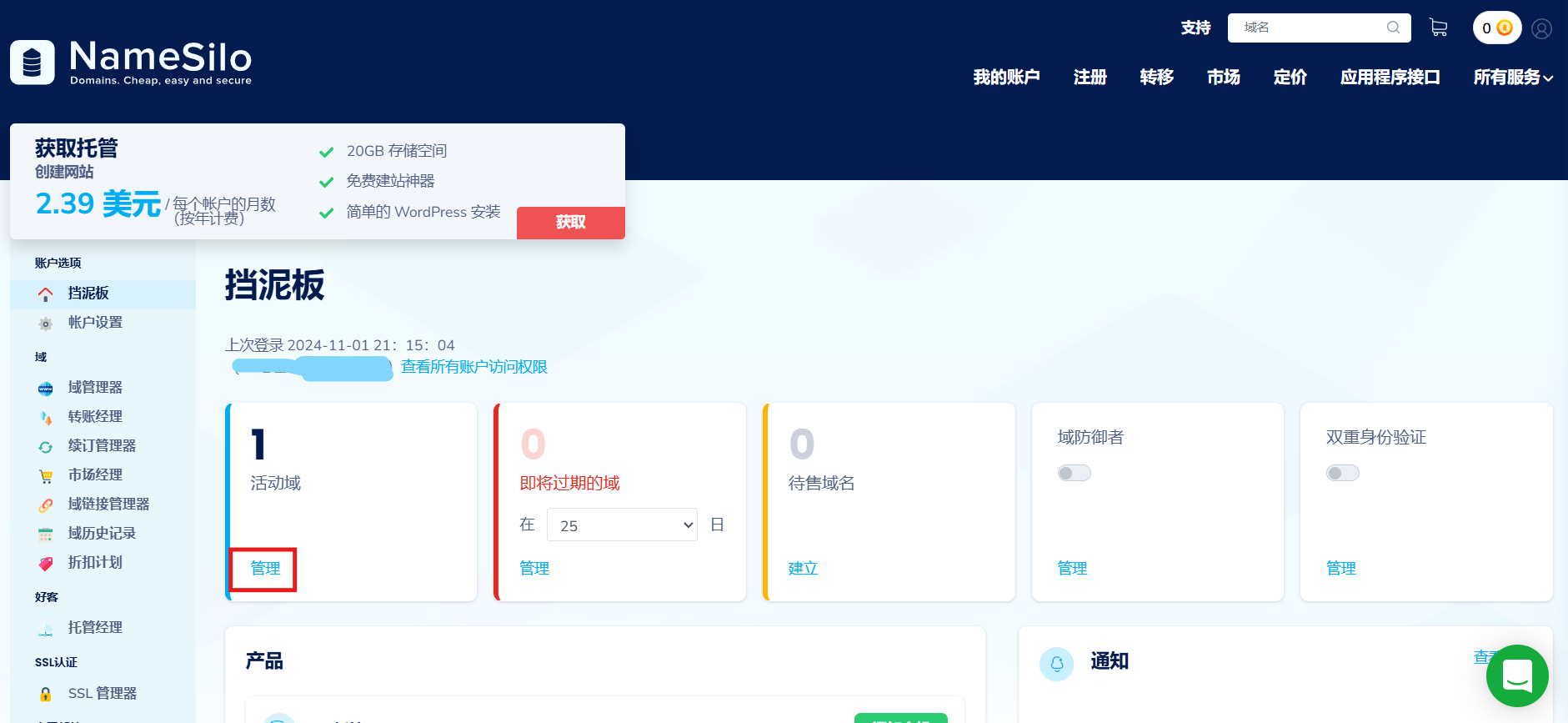
我这里就用namesilo为例,首先打开NameSilo官网(也可以翻译一下),然后打开右上角那个图标

然后简单注册一下就行了,注册完后可以在搜索框中搜索自己喜欢的域名

找到自己喜欢的域名后,点击右边的黄色框(也就是购买)

再选择”收款“,在开始购买前,输入下面随便一个优惠码可以省1美元
1 |
|
输入优惠码之后,就可按照只有购买了。
解析域名
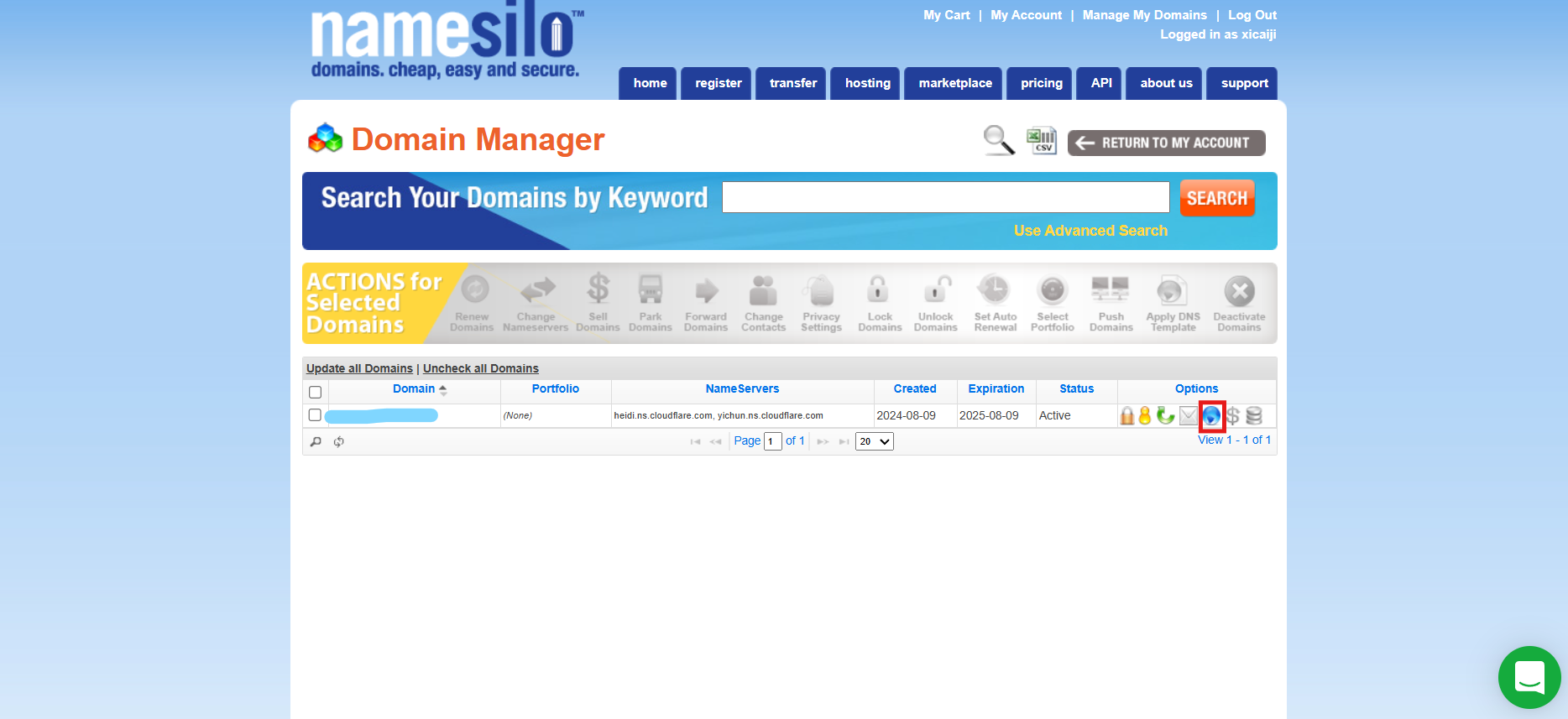
买完域名后,可以在我的主页打开管理

在刚买的域名后面打开那个蓝色的小球(也就是DNS域名解析)

然后把域名解析记录全删了!,开始添加新纪录,首先添加一条A记录,Hostname填“@“,IPv4 Address填IP地址,把下面的IP选其一个填进去就行:
1 |
|

填好后点击SUBMIT,然后再添加一条CNAME记录,Hostname填“www”,Target Hostname填”你的名字.github.io“填好后再点击SUBMIT,现在域名解析完了,但需要DNS响应,一般在24小时左右,在此期间不要乱动域名什么什么,因为现在域名真的不能用,也不能添加,乖乖等就行的(其实我第一次就是着急,然后绑定域名根本是绑定不了!)。
绑定域名
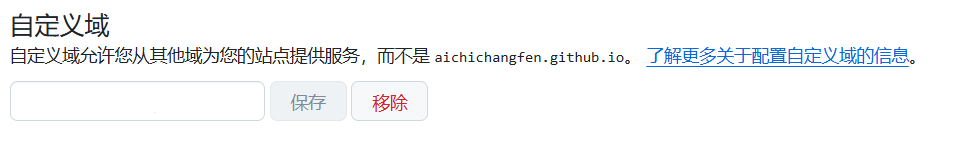
在DNS响应完后,在Github的仓库里选择“设置”找到“GitHub Pages”,划到下面,找到“自定义域”
 就可以绑定你自己的域名了,先点个”强制https“然后填进自己的域名,点击”保存“,然后就会检查DNS,过一会就绑定成功了!现在就可以用你自己的域名访问你的网站了(记得安个GitHub的翻译插件)
就可以绑定你自己的域名了,先点个”强制https“然后填进自己的域名,点击”保存“,然后就会检查DNS,过一会就绑定成功了!现在就可以用你自己的域名访问你的网站了(记得安个GitHub的翻译插件)
hexo的各种使用教程
写文章是,就需要用到Markdown语法,让文章更加的好看和高效的写作:
Markdown纯文本基本语法
标题
Markdown 支持两种标题的语法,类 Setext 和类 atx 形式。 类 Setext 形式是用底线的形式,利用 = (最高阶标题)和 - (第二阶标题),例如:
1 | This is an H1 |
效果如下:
This is an H1
This is an H2
任何数量的 = 和 - 都可以有效果。
这里需要注意一点,由于分割线也是 “—-”, 因此在使用分割线时,一定要空一行,不然会把上方的文字识别为第二阶标题。原因会在后面的段落和换行中说到。
类 Atx 形式则是在行首插入 1 到 6 个 # ,对应到标题 1 到 6 阶,例如:
1 | # this is H1 |
效果不再展示,但要注意的是,标准语法一般在 # 后跟个空格再写文字,不然可能会无法识别。
字体
Markdown 使用星号()和底线(_)作为标记强调字词的符号,你可以随便用你喜欢的样式,唯一的限制是,你用什么符号开启标签,就要用什么符号结束。但个人感觉写中文时还是()比较好用,因为它不区分全角半角,不用切换输入法。 示例:
1 | **这是加粗** |
效果如下: 这是加粗 这也是加粗 这是倾斜 这也是倾斜 *这是加粗倾斜* 这是加删除线
注意:强调也可以直接插在文字中间,但是如果你的 * 和 _ 两边都有空白的话,它们就只会被当成普通的符号。 如果要在文字前后直接插入普通的星号或底线,你可以用反斜线 \ 。
分割线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
1 | * * * |
效果如下:
引用
在引用的文字前加 > 即可。 在 Markdown 文件中建立一个区块引用,那会看起来像是你自己先断好行,然后在每行的最前面加上 > :
1 | > This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet, |
效果如下:
This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse id sem consectetuer libero luctus adipiscing.
Markdown 也允许你偷懒只在整个段落的第一行最前面加上 > :
1 | > This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet, |
效果如下:
This is a blockquote with two paragraphs. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus.
Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse id sem consectetuer libero luctus adipiscing. 区块引用可以嵌套(例如:引用内的引用),只要根据层次加上不同数量的 > :
1 | > This is the first level of quoting. |
效果如下:
This is the first level of quoting.
This is nested blockquote.
Back to the first level.
引用的区块内也可以使用其他的 Markdown 语法,包括标题、列表、代码区块等。
列表
Markdown 支持有序列表和无序列表。 无序列表使用星号、加号或是减号作为列表标记。 示例:
1 | - 列表内容 |
效果如下: - 列表内容 + 列表内容 * 列表内容
有序列表则使用数字接着一个英文句点作为标记。 示例:
1 | 1. 列表内容 |
效果如下: 1. 列表内容 2. 列表内容 3. 列表内容
很重要的一点是,你在列表标记上使用的数字并不会影响输出的 HTML 结果。
1 | 你的标记写成: |
效果如下:
你的标记写成: 1. Bird 1. McHale 1. Parish
甚至:
- Bird
- McHale
- Parish
效果都一样,只按第一个数字来排序,因此第一个最好是1。
列表可以嵌套,上一级和下一级之间敲三个空格即可。
1 | * 一级无序列表内容 |
效果如下: * 一级无序列表内容
- 二级无序列表内容
- 二级无序列表内容
- 二级无序列表内容
要让列表看起来更漂亮,你可以把内容用固定的缩进整理好:
1 | * Lorem ipsum dolor sit amet, consectetuer adipiscing elit. |
效果如下: Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus. Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse id sem consectetuer libero luctus adipiscin
有一种偷懒的写法也可以:
1 | * Lorem ipsum dolor sit amet, consectetuer adipiscing elit. |
效果如下: Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus. Vestibulum enim wisi, viverra nec, fringilla in, laoreet vitae, risus. Donec sit amet nisl. Aliquam semper ipsum sit amet velit. Suspendisse id sem consectetuer libero luctus adipiscing.
列表项目可以包含多个段落,每个项目下的段落都必须缩进 4 个空格或是 1 个制表符:
1 | 1. This is a list item with two paragraphs. Lorem ipsum dolor |
效果如下: 1. This is a list item with two paragraphs. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aliquam hendrerit mi posuere lectus.
1 | Vestibulum enim wisi, viverra nec, fringilla in, laoreet |
- Suspendisse id sem consectetuer libero luctus adipiscing.
如果你每行都有缩进,看起来会看好很多,当然,再次地,如果你很懒惰,Markdown 也允许:
1 | * This is a list item with two paragraphs. |
效果不再展示。 此外: 如果要在列表项目内放进引用,那 > 就需要缩进, 如果要放代码区块的话,该区块就需要缩进两次,也就是 8 个空格或是 2 个制表符。
表格
示例:
1 | 表头|表头|表头 |
效果如下: 表头|表头|表头 —|:–:|—: 内容|内容|内容 内容|内容|内容
代码
在Markdown中加入代码块有两种方式: 第一种,只要简单地缩进 4 个空格或是 1 个制表符就可以,
1 | 这是一个普通段落: |
效果如下:
这是一个普通段落:
1 | 这是一个代码区块。 |
第二种方法似乎是更为常用, 单行代码:代码之间分别用一个反引号包起来即可;
1 | 这里有一句代码`代码内容`。 |
效果如下: 这里有一句代码代码内容。 代码块:代码之间分别用三个反引号包起来,且两边的反引号单独占一行
1 | \``` |
效果如下:
1 | 代码... |
还可以在上面的 ``` 后面注明你的代码类型,可以产生相应的代码高亮。
段落和换行
一个 Markdown 段落是由一个或多个连续的文本行组成,它的前后要有一个以上的空行(空行的定义是显示上看起来像是空的,便会被视为空行。比方说,若某一行只包含空格和制表符,则该行也会被视为空行)。普通段落不该用空格或制表符来缩进。 我们在两个不同的文字块之间,一定要空行以示区分,不然就会被归入同一文字块中。 Markdown 允许段落内的强迫换行(插入换行符)。 如果想要空一行,在插入处先按入两个以上的空格然后回车,即可。
但有时也可以使用标记来强制空行和空格,比如需要首行缩进的时候: 一个空格大小的表示:\ 或 * 两个空格的大小表示:\ 或 \ 不换行空格:\ 或 * 强制空行: \
Markdown纯文本进阶语法
上面的语法其实基本的写一些东西已经足够用了,但有时候还想要文档看起来更炫一些,这时候需要一些用于排版的进阶语法,实际上,这里用的就是HTML的标签来实现了。
更改字体、大小、颜色
语法:
1 | <font face="黑体">我是黑体字</font> |
效果如下:
我是黑体字 我是微软雅黑 我是华文彩云 我是红色 我是绿色 我是蓝色 我是尺寸 我是黑体,绿色,尺寸为5
为文字添加背景色
由于 style 标签和标签的 style 属性不被支持,所以这里只能是借助 table, tr, td 等表格标签的 bgcolor 属性来实现背景色。故这里对于文字背景色的设置,只是将那一整行看作一个表格,更改了那个格子的背景色(bgcolor)。 语法:
1 | <table><tr><td bgcolor=yellow>背景色yellow</td></tr></table> |
效果如下:
背景色yellow
设置文字居中
1 | <center>居中</center> |
效果如下:
居中 左对齐
右对齐
加入上下标
使用HTML中下标下标的语法即可, 语法:
1 | H<sub>2</sub>O CO<sub>2</sub> |
效果如下:
H2O CO2 爆米TM
Markdown进阶使用
有时候在用Markdown时,我们不止要使用纯文本,还需要插入一些图片,链接等等,由于Markdown只是关注于纯文本,因此这些操作都要通过引用来完成,不像word里面简单的复制粘贴。
超链接
Markdown 支持两种形式的链接语法: 行内式和参考式两种形式。
不管是哪一种,链接文字都是用 [方括号] 来标记。
要建立一个行内式的链接,只要在方块括号后面紧接着圆括号并插入网址链接即可,注意方括号和圆括号之间一定不能有空格,如果你还想要加上链接的 title 文字,只要在网址后面,用双引号把 title 文字包起来即可,例如:
1 | This is [an example](http://example.com/ "Title") inline link. |
效果如下: This is an example inline link.
This link has no title attribute.
注:如果想要在新页面中打开的话可以用html语言的a标签代替。
1 | <a href="超链接地址" target="_blank">超链接名</a> |
效果如下: 超链接名
参考式的链接是在链接文字的括号后面再接上另一个方括号,而在第二个方括号里面要填入用以辨识链接的标记:
1 | This is [an example][id] reference-style link. |
接着,在文件的任意处,你可以把这个标记的链接内容定义出来:
1 | [id]: http://example.com/ "Optional Title Here" |
链接内容的形式为: 方括号(前面可以选择性地加上至多三个空格来缩进),里面输入链接文字 接着一个冒号 接着一个以上的空格或制表符 接着链接的网址 选择性地接着 title 内容,可以用单引号、双引号或是括弧包着 链接网址也可以用尖括号包起来:[id]: <http://example.com/> "Optional Title Here"
链接辨别标签可以有字母、数字、空白和标点符号,但是并不区分大小写。
链接的定义可以放在文件中的任何一个地方,我比较偏好直接放在链接出现段落的后面,你也可以把它放在文件最后面,就像是注解一样。
此外,用这个方法还可以将图片转化为base64编码保存在.md文件中,这将在插入图片中介绍。
下面是一个参考式链接的范例:
1 | I get 10 times more traffic from [Google] [1] than from |
还可以直接用链接名称的方式写:
1 | I get 10 times more traffic from [Google][] than from |
要知道,参考式的链接其实重点不在于它比较好写,而是它比较好读。 使用 Markdown 的参考式链接,可以让文件更像是浏览器最后产生的结果,让你可以把一些标记相关的元数据移到段落文字之外,你就可以增加链接而不让文章的阅读感觉被打断。
自动链接
除了上面的超链接方式,Markdown 还支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只要是用尖括号包起来, Markdown 就会自动把它转成链接。 语法:
1 | <http://example.com/> |
效果如下:
插入图片
很明显地,要在纯文字应用中设计一个「自然」的语法来插入图片是有一定难度的。 Markdown 使用一种和链接很相似的语法来标记图片,同样也允许两种样式: 行内式和参考式。
行内式的图片语法看起来像是:
1 |  |
详细叙述如下: 一个惊叹号 ! 接着一个方括号,里面放上图片的替代文字 * 接着一个普通括号,里面放上图片的网址或本地路径(可以是相对路径或绝对路径),最后还可以用引号包住并加上 选择性的 ‘标题’ 文字。
参考式的图片语法则长得像这样:
1 | ![Alt pic][id] |
「id」是图片参考的名称,图片参考的定义方式则和连结参考一样:
1 | [id]: url/to/image "Optional title attribute" |
但是在这里有两个很大的问题: 1. 如果使用本地路径插入本地图片,不灵活不好分享,本地图片的路径更改或丢失都会造成markdown文件调不出图。 2. 插入网络图片,则非常依赖网络,如果是本地图片,还需要先上传到网络服务器上。
所以,如果你想上传本地图片,这里我也列出两个解决方法,这也是我查了很多文章总结的,这里欢迎大家来补充指教:
将本地图片上传到github
首先在github中新建一个repo,然后git clone下来,然后把你想要的图片放到这个文件夹中然后上传,然后到GitHub中找到这个图片查看地址,在markdown中引用就好了。
这种方法的优点就在于插入式很灵活,github没有墙,你的文章上传到各个平台,图片也都基本不会丢失或找不到,但缺点就在于图片的管理很不方便,图片一旦多起来,你的本地仓库将会变得很大,而且你的文章可能涉及很多方面,管理也不方便,不过,也算是一个比较理想的解决方案。
把图片存入markdown文件
- 用base64转码工具把图片转成一段字符串
- 把字符串填到基础格式中链接的那个位置。
- 由于图片转成base64编码,会非常的大,一般至少都要上千行,这个时候会发现插入的这一长串字符串会把整个文章分割开,非常影响编写文章时的体验。这时候就可以用参考式,把大段的base64字符串放在文章末尾,然后在文章中通过一个id来调用,文章就不会被分割的这么乱了。
这种方法的优点就是图片真的是不会丢啊,相当于直接将图片编码嵌入到文档中,但缺点也是显而易见的,就是base64编码实在是太长了啊,太长了,虽然可以放到文章结尾,但还是太长了,所以目前我还没找到更好的解决方法。
调整图片格式
到目前为止, Markdown 还没有办法直接指定图片的宽高,如果需要的话,则可以使用普通的 \

标签。 * 图片位置——居左/居中/居右
利用markdown在编写文档时插入图片是默认靠左,有些时候将图片设置为居中时可以更加的美观,这时就需要在图片的信息前边添加如下语句:
1 | <div align=center>![Alt pic] (http:...) |
- 设置图片大小
1 | <img src="http:..." width = "100" height = "100" div align=right /> |
如上格式,在图片的最后添加 width = “100” height = “100”,就可以设置图片的大小。也可以在后边输入百分比为多少,如 width = 20% height = 20%, 当然,如果你使用的是base64编码,可以直接将编码放到上面放链接的引号里,也可以设置图片大小,但是放在\

标签里,貌似就不能作为参考式的链接了,所以用base64调整图片大小还是很艰难,也希望大手能指导一下。
LaTeX 公式
Markdown还有一大优势就是可以支持 LaTeX 的公式。 $ 表示行内公式 $$ 表示整行公式 访问 MathJax 参考更多使用方法。
这里说一个常用的,很多时候,我们在做笔记时候,需要画箭头,然后在箭头上需要写字,这里就可以用LaTeX公式来实现:
1 | $ X\stackrel{F}{\longrightarrow}Y $ |
效果如下: $ X\stackrel{F}{\longrightarrow}Y $
LaTeX 支持多种箭号,内容很丰富,这里就不一一列举了,大家可以参见Latex各种箭号符号。
内容目录
Markdown还有一个很方便的功能,就是可以根据标题自动生成目录。 在段落中填写 [TOC] 以显示全文内容的目录结构
在最后要说的是,Markdown其实还有很多强大的功能,比如画流程图、序列图、甘特图、Mermaid 流程图、Mermaid 序列图, 因为暂时用的比较少,而且上面的语法应该已经足够用了,所以这个就有待我下次再开发把。
Tips: 1. 用于Markdown语法标记的符号和后面的内容之间一定要加上至少一个空格,以便识别。 2. 在Markdown编辑中,你用「Enter」键来敲空行,最多只能空一行,如果想要在显示中有多行空行的话,则要用HTML标签来实现了。
hexo的指令
init
1 | $ hexo init [folder] |
新建一个网站。 如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站。
本命令相当于执行了以下几步:
- Git clone hexo-starter 和 hexo-theme-landscape 主题到当前目录或指定目录。
- 使用 Yarn 1、pnpm 或 npm 包管理器下载依赖(如有已安装多个,则列在前面的优先)。 npm 默认随 Node.js 安装。
new
1 | $ hexo new [layout] <title> |
新建一篇文章。 如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。 Use the layout draft to create a draft. 如果标题包含空格的话,请使用引号括起来。
| 选项 | 描述 |
|---|---|
-p, --path |
文章的路径。 自定义文章的路径。 |
-r, --replace |
如果存在的话,替换当前的文章。 |
-s, --slug |
文章别名。 自定义文章的 URL。 |
默认情况下,Hexo 会使用文章的标题来决定文章文件的路径。 对于独立页面来说,Hexo 会创建一个以标题为名字的目录,并在目录中放置一个 index.md 文件。 你可以使用 --path 参数来覆盖上述行为、自行决定文件的目录:
1 | hexo new page --path about/me "About me" |
以上命令会创建一个 source/about/me.md 文件,同时 Front Matter 中的 title 为 "About me"
注意! title 是必须指定的! For example, this will not result in the behaviour you might expect:
1 | hexo new page --path about/me |
此时 Hexo 会创建 source/_posts/about/me.md,同时 me.md 的 Front Matter 中的 title 为 "page"。 这是因为在上述命令中,hexo-cli 将 page 视为指定文章的标题、并采用默认的 layout。
generate
1 | $ hexo generate |
生成静态文件。
| 选项 | 描述 |
|---|---|
-d, --deploy |
Deploy after generation finishes |
-w, --watch |
监视文件变动 |
-b, --bail |
生成过程中如果发生任何未处理的异常则抛出异常 |
-f, --force |
强制重新生成 |
-c, --concurrency |
要同时生成的文件的最大数量。 默认无限制 |
publish
1 | $ hexo publish [layout] <filename> |
发表草稿。
server
1 | $ hexo server |
启动服务器。 默认情况下,访问网址为: http://localhost:4000/。
| 选项 | 描述 |
|---|---|
-p, --port |
重设端口 |
-s, --static |
只使用静态文件 |
-l, --log |
Enable logger. Override logger format. |
deploy
1 | $ hexo deploy |
部署你的网站。
| 选项 | 描述 |
|---|---|
-g, --generate |
Generate before deployment |
render
1 | $ hexo render <file1> [file2] ... |
渲染文件。
| 选项 | 描述 |
|---|---|
-o, --output |
Output destination |
migrate
1 | $ hexo migrate <type> |
从其他博客系统 迁移内容。
clean
1 | $ hexo clean |
清除缓存文件 (db.json) 和已生成的静态文件 (public)。
list
1 | $ hexo list <type> |
列出所有路由。
version
1 | $ hexo version |
显示版本信息。
config
1 | $ hexo config [key] [value] |
列出网站的配置(_config.yml)。 如果指定了 key,则只展示配置中对应 key 的值;如果同时指定了 key 和 value,则将配置中对应的 key 的值修改为 value。
选项
安全模式
1 | $ hexo --safe |
在安全模式下,不会加载插件和脚本。 当您在安装新插件遭遇问题时,可以尝试以安全模式重新执行。
调试模式
1 | $ hexo --debug |
在终端中显示调试信息并记录到 debug.log。 当您使用 Hexo 时遇到问题,可以尝试用调试模式重新执行一次。 如果您发现错误,请在 GitHub 上提出 issue。
简洁模式
1 | $ hexo --silent |
Silences output to the terminal.
自定义配置文件的路径
1 | $ hexo --config custom.yml |
自定义配置文件的路径,指定这个参数后将不再使用默认的 _config.yml。 还接受一个以逗号分隔的 JSON 或 YAML 配置文件列表(无空格),该列表将把这些文件合并为一个 _multiconfig.yml 文件。
1 | $ hexo --config custom.yml,custom2.json |
显示草稿
1 | $ hexo --draft |
显示 source/_drafts 文件夹中的草稿文章。
自定义 CWD
1 | $ hexo --cwd /path/to/cwd |
自定义当前工作目录(Current working directory)的路径。
结语
呼呼呼,你看完了?那么你已经掌握了hexo,去大胆发挥吧!