用hexo+github Pages搭建跟我一样搭建博客
前言
emm,这几天初中都开始开学了,我也一样,所以这章是赶时间发的,有错误也可以在评论区指出,多多包涵,求了~
介绍
- GitHub Pages 是什么?
GitHub Pages 是由 GitHub 官方提供的一种免费的静态站点托管服务,让我们可以在 GitHub 仓库里托管和发布自己的静态网站页面,就好比是免费服务器。
2.Hexo 是什么?
hexo是快速、简洁且高效的博客框架,基于 Node.js 运行,可以将我们撰写的 Markdown 文档快速解析渲染成静态的 HTML 网页。
而且可用的主题非常多,可以足够个性化你的博客。
Hexo官网
前置要求
1.安装需要的软件
因为hexo是由Node.js运行的,所以要安装Node.js和Git来编写
Git 官网: Git (git-scm.com)
Node.js官网:Node.js — 在任何地方运行 JavaScript (nodejs.org)
如果打不开,也可以使用我已经下载好的安装,下载链接:[下载链接](前置安装包.zip - 蓝奏云 (lanzout.com))
下载后得到压缩包,解压后有两个文件,打开安装即可。
2。注册GitHub
注册github也很简单,GitHub官网,打开后注册即可,记得要备一个邮箱,QQ邮箱也可以,要是不会,可以到网上搜搜。
嗨嗨嗨,开始安装hexo
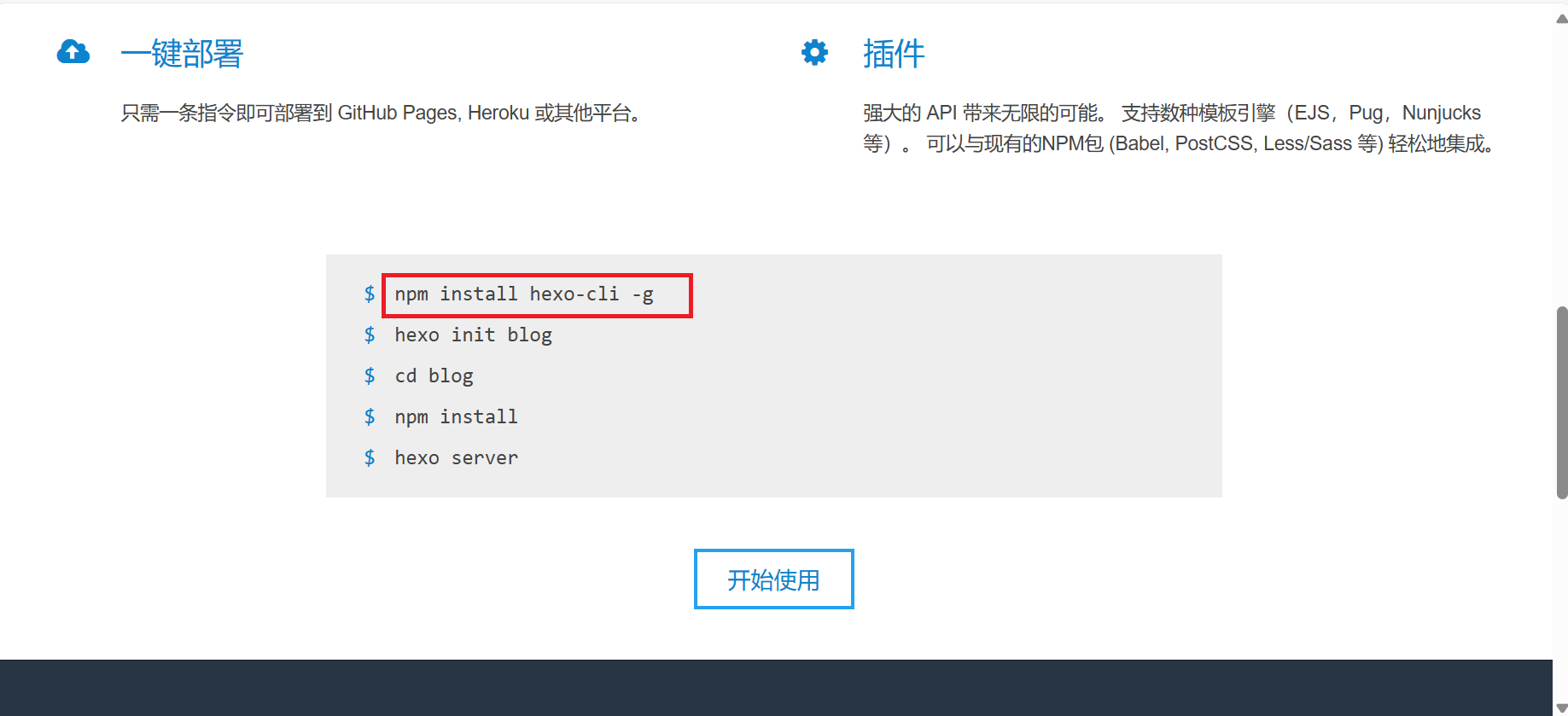
打开hexo官网:https://hexo.io/zh-cn/ ,打开后划到这里
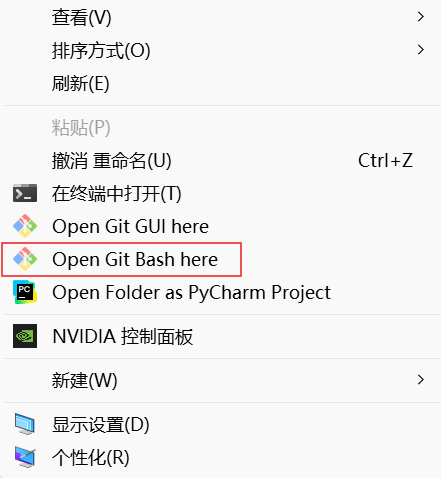
然后复制第一行,在电脑上随便一个位置创建一个自己喜欢的名字,然后在空白区域右键,win11没有的话,就打开“显示更多选项”,然后打开“Open Git Bash here”
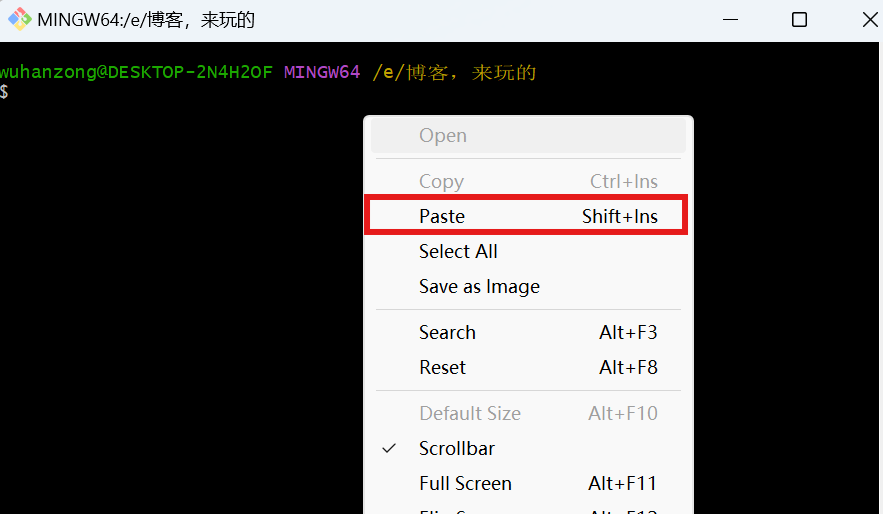
且把刚复制的,粘贴过来,但不能用Ctrl+V,要右键,选择“Paste”即可
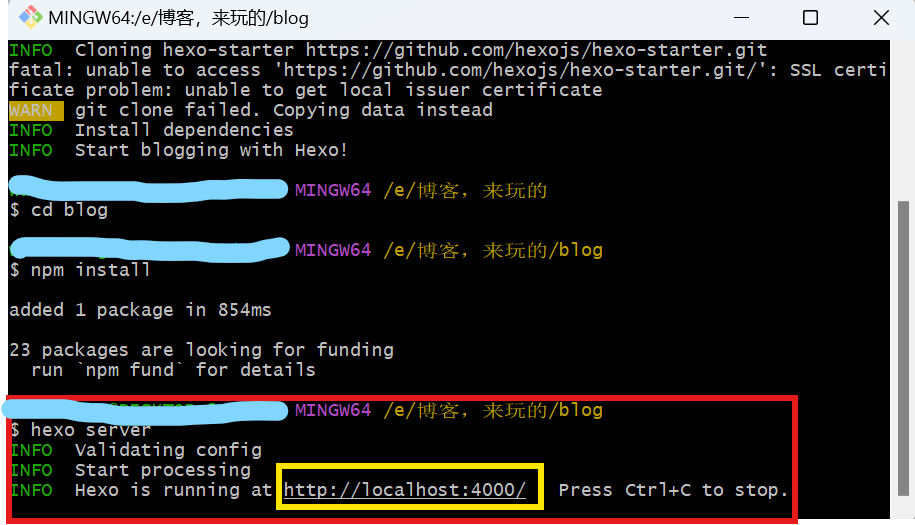
然后等待Git中发生变化时,把剩下的四行都逐一复制过来,直到出现一下页面,并复制黄框中的网址
到浏览器中打开,如果你看到以下页面
那么恭喜你,你已经有一个博客了,但现在还不能给别人看,那么下面是部署到GitHub的教程。
吼吼~有网站了,创建 SSH 密匙
在刚刚的Git里Ctrl+C关掉网站,如何输出这三条命令:
1 | git config --global user.name "你的 GitHub 用户名" |
一路回车就行,然后进入C盘里的 C:\Users\ 用户名 .ssh 记得打开“隐藏的项目”,然后用记事本打开 id_rsa.pub 并复制里面的内容。
稍安勿躁,先在 GitHub 中添加SSH密钥
进入 GitHub,进入 Settings,选择左边栏的 SSH and GPG keys,点击 New SSH key,Title(仓库名字)随便取,然后把 id_rsa.pub 里面的内容到复制到 Key 中,点击 Add SSH key即可。
快了,现在验证连接
依旧在 Git Bash Here 界面中输入:
ssh -T git@github.com
出现 “Hi 你的名字! You’ve successfully authenticated,but GitHub does not provide shell access.”,输入 yes 回车确认。
若出现下面的提示就是连接成功啦
创建 GitHub 仓库了哦
在自己 GitHub 的主页 repository 中点击右上角的 New
Repository name 中输入:用户名.github.io,一定要是这个名字!不然不成功。
勾选 Add a README file
填好后点击 Create repository 创建仓库。
修改以上传网站
现在需要修改_config.yml 文件末尾的 Deployment 部分,修改成如下,修改为你的用户名与仓库名就ok了
1 | deploy: |
上传自己的网站
在git中输入:
1 | hexo g |
然后等待一会即可
嗨嗨嗨,部署成功了!!!
访问 https://你的名字.github.io ,就可以打开我们的网站了。
结语
依旧是简单的结语:现在的网站是初始状态,那么下一个文章就是美化网站的教程了。
希望你们天天开心~